一个终端同时运行多条Nodejs命令
本文共 883 字,大约阅读时间需要 2 分钟。
项目开发中,常遇到需要并行处理多个任务的情况,比如一个命令负责启动本地开发服务器、一个命令负责打包静态资源js、css等,这种需求在Micro frontends里更加明显:同时启动多个单独的微应用。本文介绍一个解决这种需求的工具.
项目结构
一个前后端分离的项目,包含了server端和前端。
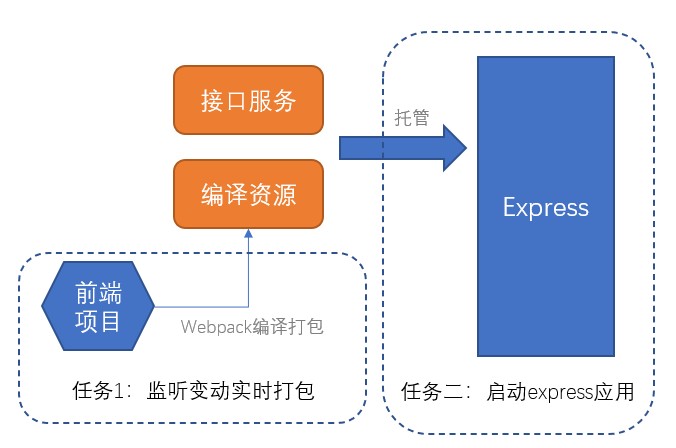
server端提供接口服务,前端则由另一个项目编译成静态资源(由webpack的监听打包),二者统一由express托管:

目录结构是:
外层是一个express项目,里面的子目录里包含一个独立的前端项目
我们有两个要做的任务:
- express需要一个命令来运行express服务
- 前端需要一个命令来运行webpack的监听自动打包功能。
我们可以开两个独立的终端,分别运行这两个命令,但这不够便捷。如何在一个终端里同时运行多条命令呢?
使用concurrently
concurrently是一款npm包,可以让开发者在一个终端里同时运行多条命令。
使用步骤:
- 安装
npm i concurrently -D - 配置package.json文件,在外层的package.json里配置执行 内层项目的脚本(设置--prefix + 项目的目录),
内层package.json文件内容:
{ "scripts":{ "dev":"webpack --watch" }} 外层package.json文件内容:
{ "scripts":{ "client":"npm run dev --prefix front-end-proj-dir", "server":"node./index.js", "start":"concurrently\"npm run client\" \"npm run server\"" }} 不同的命令以双引号包起来,字符里双引号必须进行转移处理,否则concurrently会按照默认的方式command1 args command2 args来解析命令
最后在外层的项目里运行:
npm run start
转载地址:http://jknh.baihongyu.com/
你可能感兴趣的文章
程序员应该知道的97件事
查看>>
create-react-app路由的实现原理
查看>>
Linux环境变量配置错误导致命令不能使用(杂谈)
查看>>
openstack安装(九)网络服务的安装--控制节点
查看>>
shell编程(六)语言编码规范之(变量)
查看>>
vimscript学习笔记(二)预备知识
查看>>
SSM项目中遇到Could not autowire. No beans of ‘XXX‘ type found.错误
查看>>
Android数据库
查看>>
HTML基础,块级元素/行内元素/行内块元素辨析【2分钟掌握】
查看>>
keil左侧文件调整方法
查看>>
STM8 GPIO模式
查看>>
omnet++
查看>>
23种设计模式一:单例模式
查看>>
Qt中的析构函数
查看>>
C语言实现dijkstra(adjacence matrix)
查看>>
C语言学习从初级到精通的疯狂实战教程-徐新帅-专题视频课程
查看>>
三层框架+sql server数据库 实战教学-徐新帅-专题视频课程
查看>>
NAT工作原理
查看>>
Processes, threads and goroutines
查看>>
c++中的10种常见继承
查看>>