一个终端同时运行多条Nodejs命令
本文共 883 字,大约阅读时间需要 2 分钟。
项目开发中,常遇到需要并行处理多个任务的情况,比如一个命令负责启动本地开发服务器、一个命令负责打包静态资源js、css等,这种需求在Micro frontends里更加明显:同时启动多个单独的微应用。本文介绍一个解决这种需求的工具.
项目结构
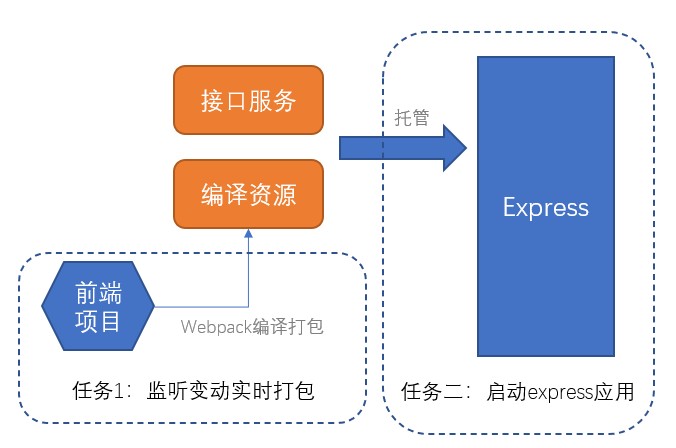
一个前后端分离的项目,包含了server端和前端。
server端提供接口服务,前端则由另一个项目编译成静态资源(由webpack的监听打包),二者统一由express托管:

目录结构是:
外层是一个express项目,里面的子目录里包含一个独立的前端项目
我们有两个要做的任务:
- express需要一个命令来运行express服务
- 前端需要一个命令来运行webpack的监听自动打包功能。
我们可以开两个独立的终端,分别运行这两个命令,但这不够便捷。如何在一个终端里同时运行多条命令呢?
使用concurrently
concurrently是一款npm包,可以让开发者在一个终端里同时运行多条命令。
使用步骤:
- 安装
npm i concurrently -D - 配置package.json文件,在外层的package.json里配置执行 内层项目的脚本(设置--prefix + 项目的目录),
内层package.json文件内容:
{ "scripts":{ "dev":"webpack --watch" }} 外层package.json文件内容:
{ "scripts":{ "client":"npm run dev --prefix front-end-proj-dir", "server":"node./index.js", "start":"concurrently\"npm run client\" \"npm run server\"" }} 不同的命令以双引号包起来,字符里双引号必须进行转移处理,否则concurrently会按照默认的方式command1 args command2 args来解析命令
最后在外层的项目里运行:
npm run start
转载地址:http://jknh.baihongyu.com/
你可能感兴趣的文章
LeetCode:100. Same Tree相同的树(C语言)
查看>>
java基础--继承
查看>>
按位与、或、非、异或总结
查看>>
TCP心跳检测包
查看>>
01 背包问题
查看>>
JVM - 参数配置影响线程数
查看>>
ILI9341几个重要的命令
查看>>
AD如何对原理图进行注释
查看>>
动态点击a标签
查看>>
oracle创建序列语法
查看>>
springboot通过控制层跳转页面404
查看>>
idea2020 没有 tomcat server
查看>>
为什么讨厌所谓仿生AI的说法
查看>>
Fatal NI connect error 12547, connecting to: (LOCAL=NO)
查看>>
ORACLE 客户端工具
查看>>
云服务器springboot jar项目开启jmx remote监控-解决无法连接的问题
查看>>
快速排序
查看>>
Pyinstaller打包的exe文件过大的解决方法
查看>>
Linux的软链接跟Windows快捷方式一样?
查看>>
更改github的默认语言类型
查看>>